How to Structure Your TypeScript React Application Using CRA.

Create react app is a better tool to create the react application with the help of different templates. But it doesn't force to keep files in a standard way like angular and ember.
When Application is growing, this could be the primary problem for maintaining the whole application. From last my 5 big react application, I found that some interesting way to keep the files in a better way so that we can search the file quickly and understand the code flow by just looking the files.
Full Folder Strucutre
.
├── .gitignore
├── .editorconfig
├── .env
├── README.MD
├── package.json
├── package-lock.json
├── tsconfig.json
├── tslinst.json
├── public/
│ ├── index.html
│ └── loader.css
├── srcipts/
│ └── mjml-compile.js
└── src/
├── assets/
│ └── logo.svg
├── components/
│ └── button/
│ ├── index.tsx
│ └── button.specs.ts
├── middlewares/
│ └── auth.tsx
├── pages/
│ ├── root.tsx
│ ├── home.tsx
│ └── login.tsx
├── routes/
│ └── index.tsx
├── services/
│ └── http.ts
├── styles/
│ ├── ant-override.scss
│ ├── _variables.scss
│ └── index.scss
├── utils/
│ └── index.ts
├── app.tsx
└── index.tsx</span>
I will explain every files and folder for your better understanding.
.gitingore
.gitingore the file helps to guide the git software program to skip the particular files or folder, but it also helps to your code editor or ide to skip the particular files/folder while full search the code.
Note: create-react-app automatically create the .gitignore files for you.
.editorconfig
If you have a team with more than 5 members, all their using different IDE/Editor/ OS. Then we face a lot of problems to maintain the code styles, this will lead to spending more time on the merge conflicts.
.env
This is a basic configuration file for config the create-react-app . A typical .env the file consists of 3–4 line only, but the CRA supports 18 build-in environment variables and allows us to create the custom environment variable.
List of build-in environment variables — https://create-react-app.dev/docs/advanced-configuration/
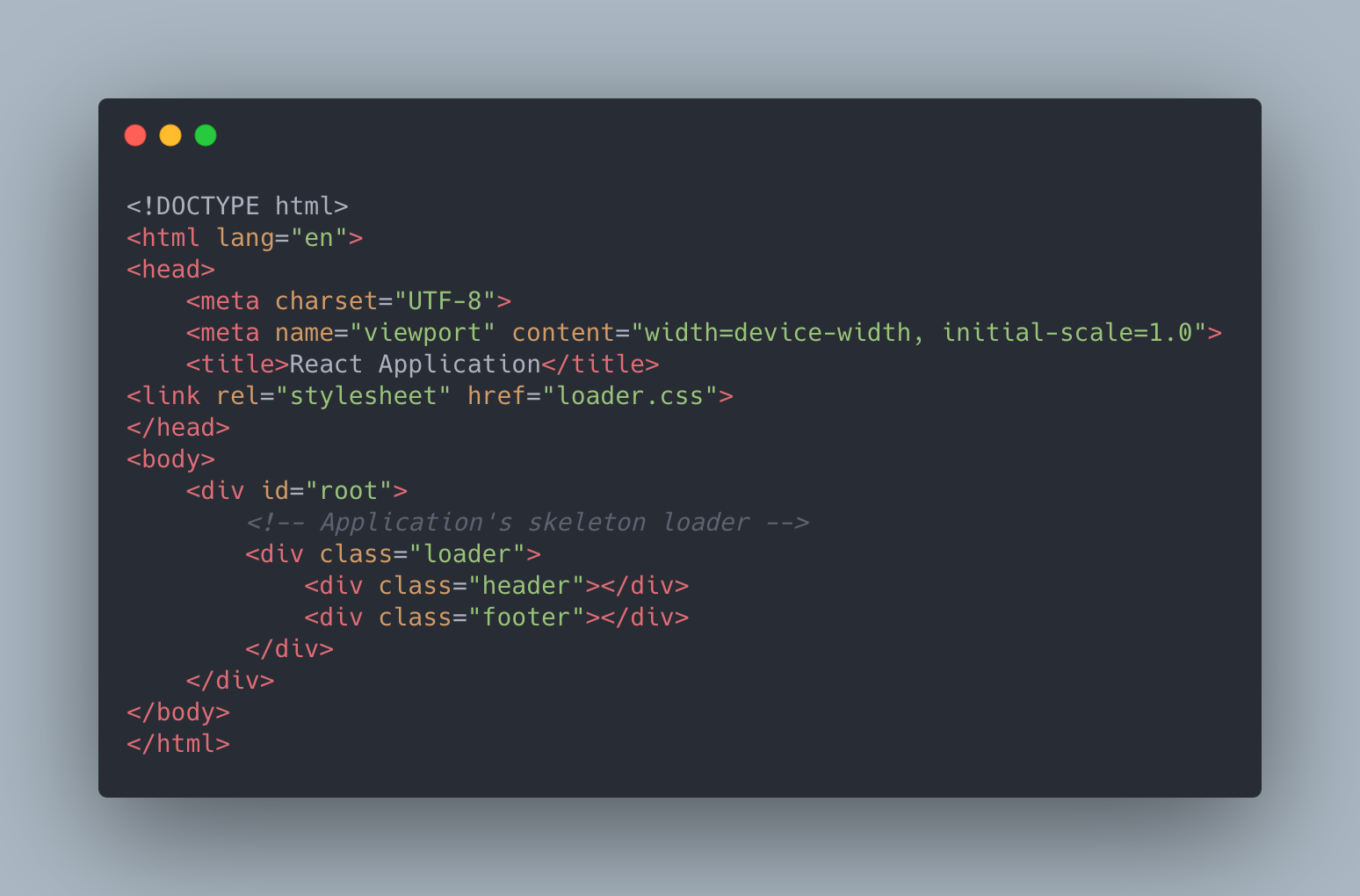
index.html
We all know that the index.html is the main file for the react-application, in this file we have one root element, which is the placeholder for the react app. Once the react application is ready the react will replace the root element content with react-app.
We can use that technique to show the application loader, once the application is ready the react will automatically replace the original content. We don’t need to take the hide/removal of the loader, once the application is ready.
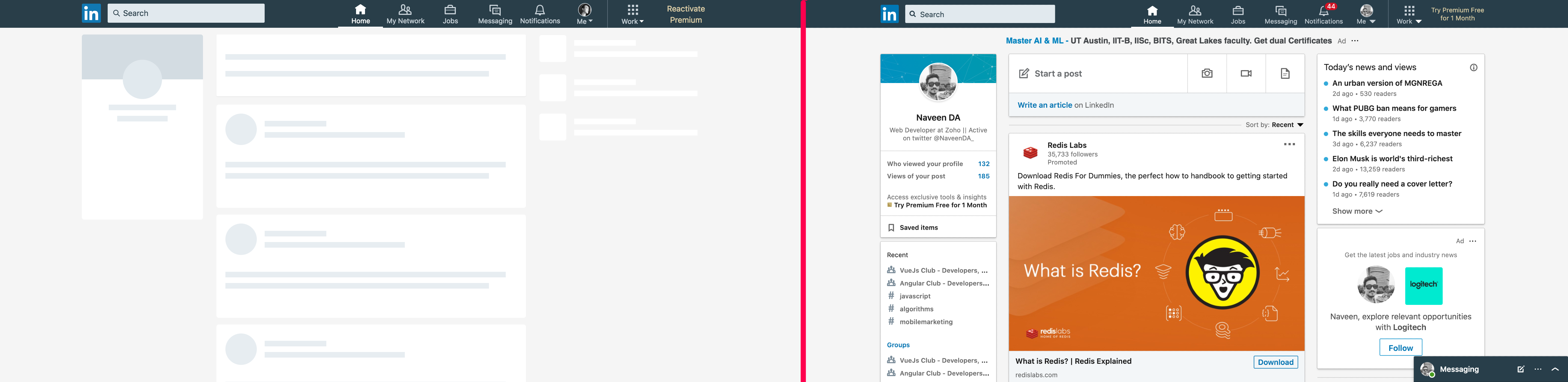
Generally, use Skelton loader to match your application which will create the smooth transition between your application and loader.

Let us consider the LinkedIn web app initial loader and the application style.

loader.css
CSS for your initial skeleton loader should in outside from your react app so that it will load before your react application is ready.
Scripts
Sometimes, we need some extra tasks before or after creating react build, like compile the mjml scripts, etc. Placing those kinds of scripts in a separate folder will help you understand the code better than ever before.
src/assets
Assets folder contains different kinds of files like image, audio, icon, etc. Those files are shared across the project, so keeping those files in a separate folder will help you manage assets effectively.
src/components
As you know in react everything is a component, then why need a separate component folder? what about pages folder?
If the component can be invoked by the URL(routes) that component is called the pages, other components are we just call as the component and keep those in the separate folder.
src/components/button
Keep every component in a separate folder, so that it helps test a component in a better way.
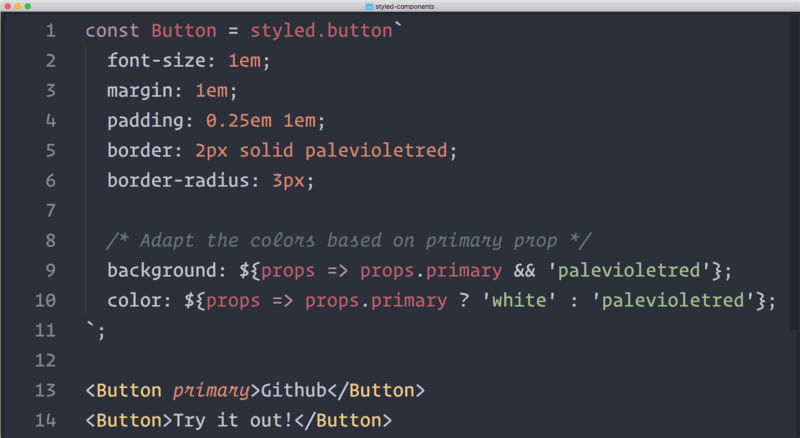
Initially, we keep the styles as separate .scss inside the component folders, like src/components/button/button.scss Later, we realise that searching the button component will always lead those .scss file rather than .tsx file.
Then we found styled-component, it enables us to keep the styles and jsx in the same file, which drastically reduces the search time and helps us to understand styles and functionality by just looking at the files.

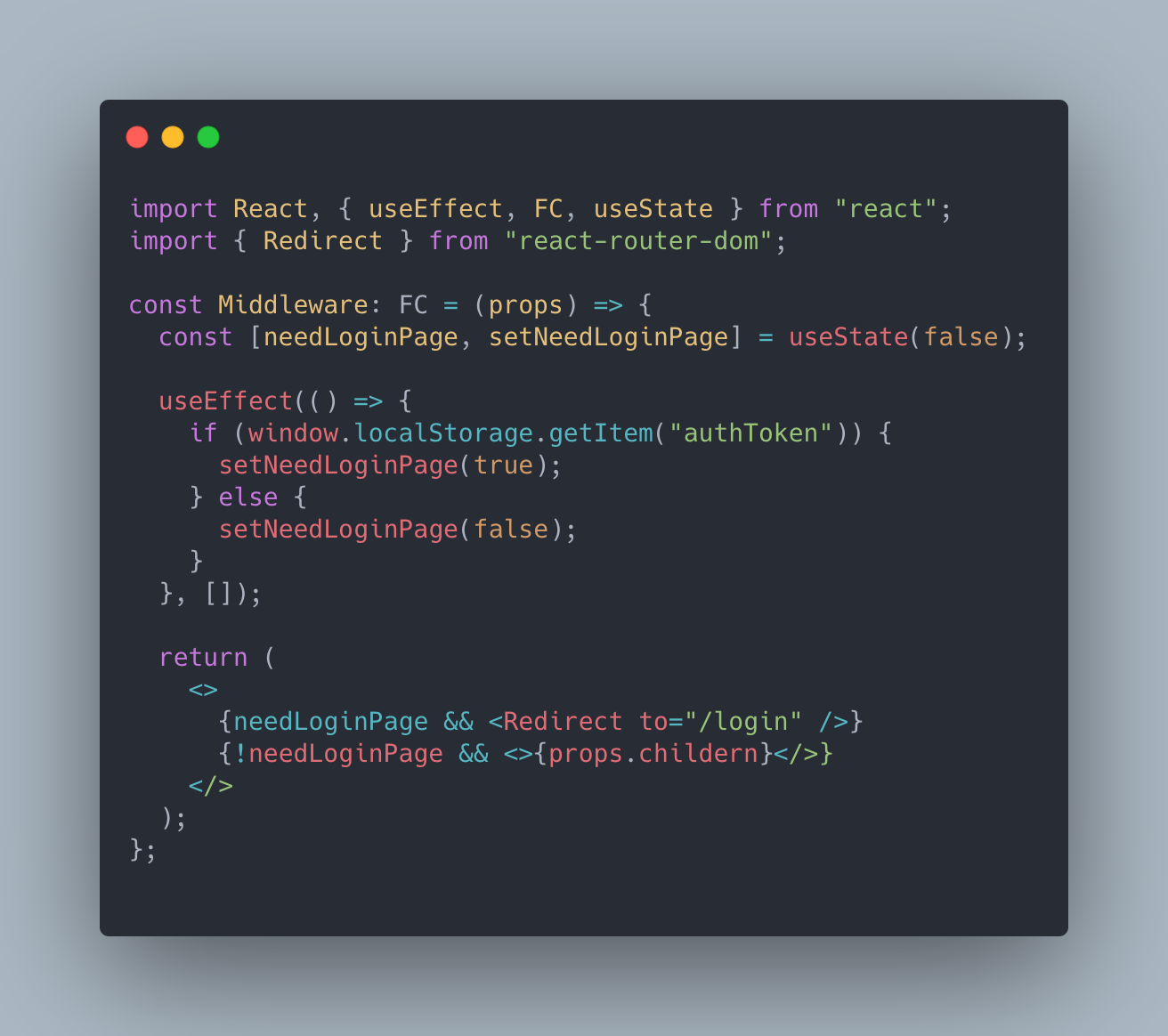
src/middleware
Of course, most of the web application need authentication and authorization to keep application secure, that needs to check before rendering the actual application.
Typical middleware pages look like these

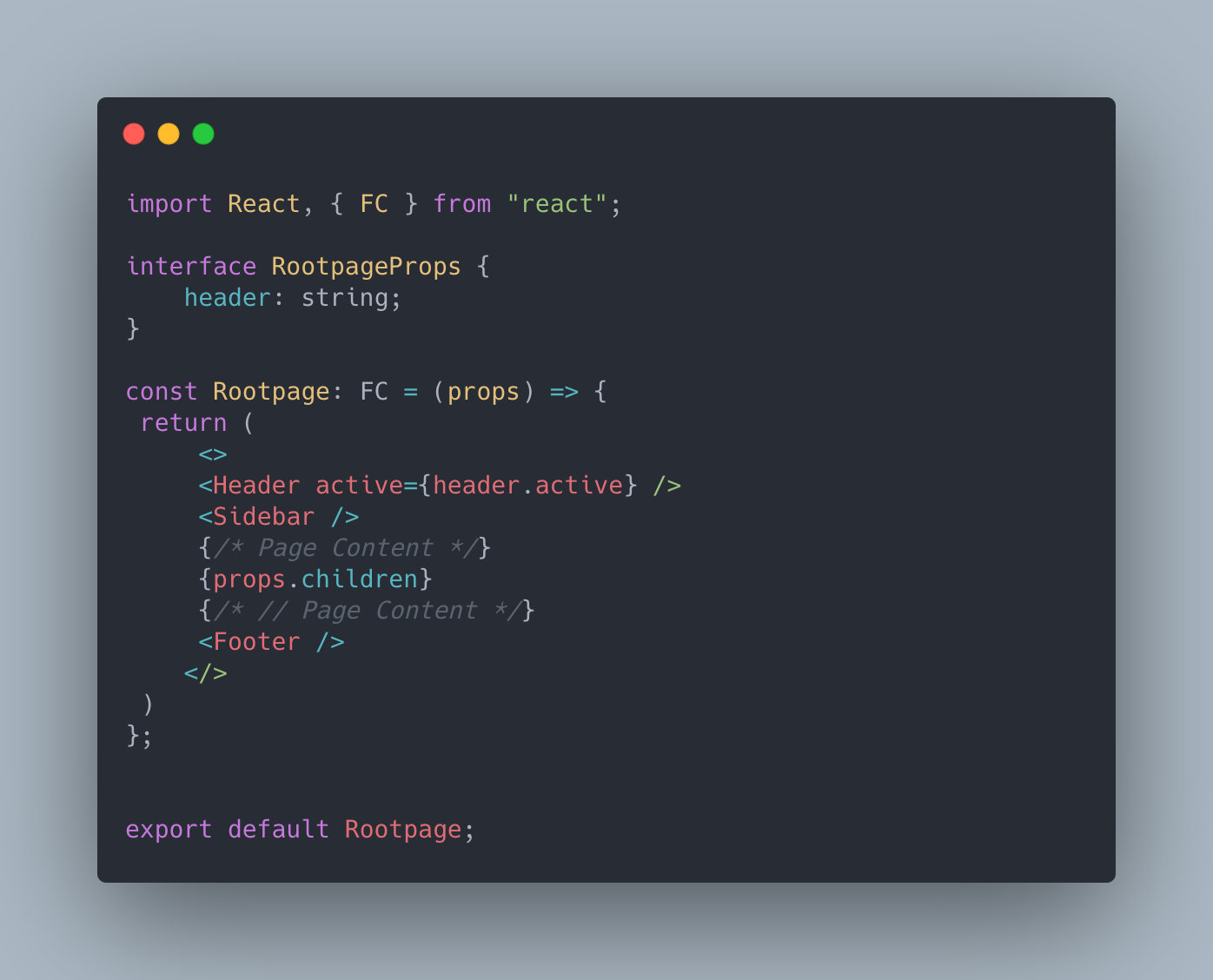
src/pages/root.tsx
As you know, the component that accesses via URL is called pages by us. But every page has the header, footer, sidebars, etc. We don't need to include those files are in the all pages, instead, we can make a parent component all those pages.
Our project’s root page look like these.

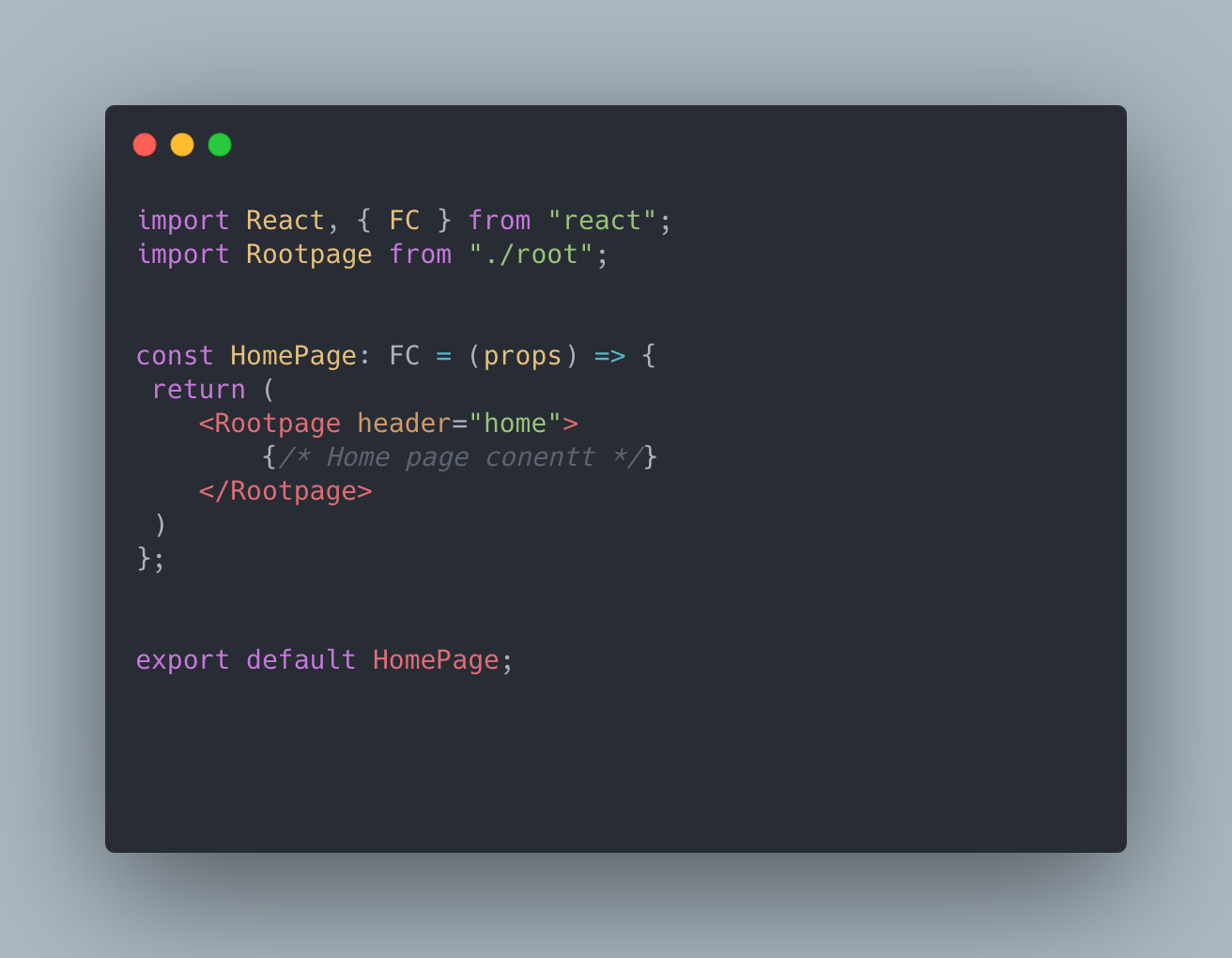
src/pages/home.tsx
Every page (expect error and login page should be a child of the root page), so we can avoid the code duplicates.

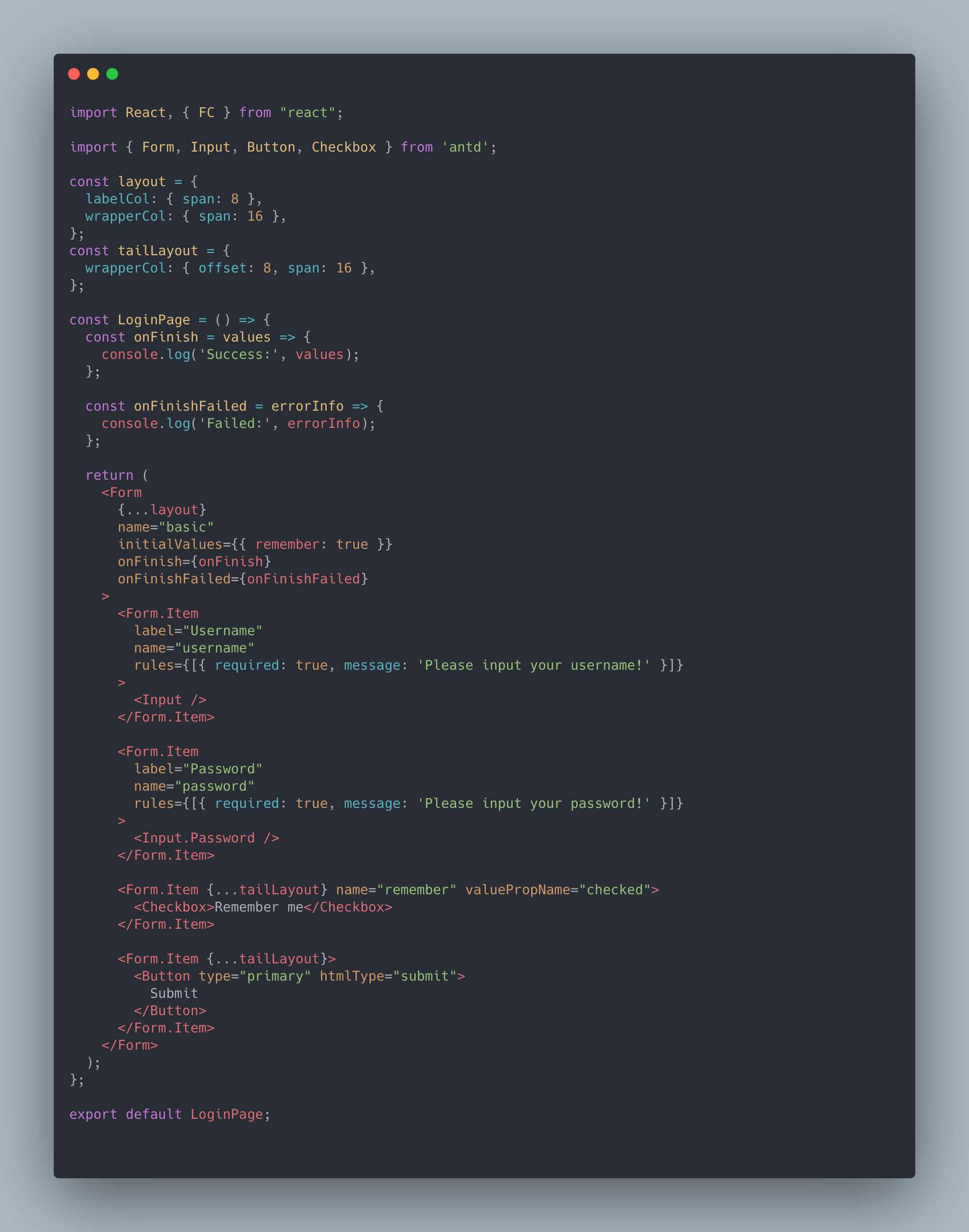
src/pages/login.tsx
Generally, the login page doesn't contain the header, footer, etc. So, the login should not be a child of the root page.

Here, we use ant.design as the UI Framework.
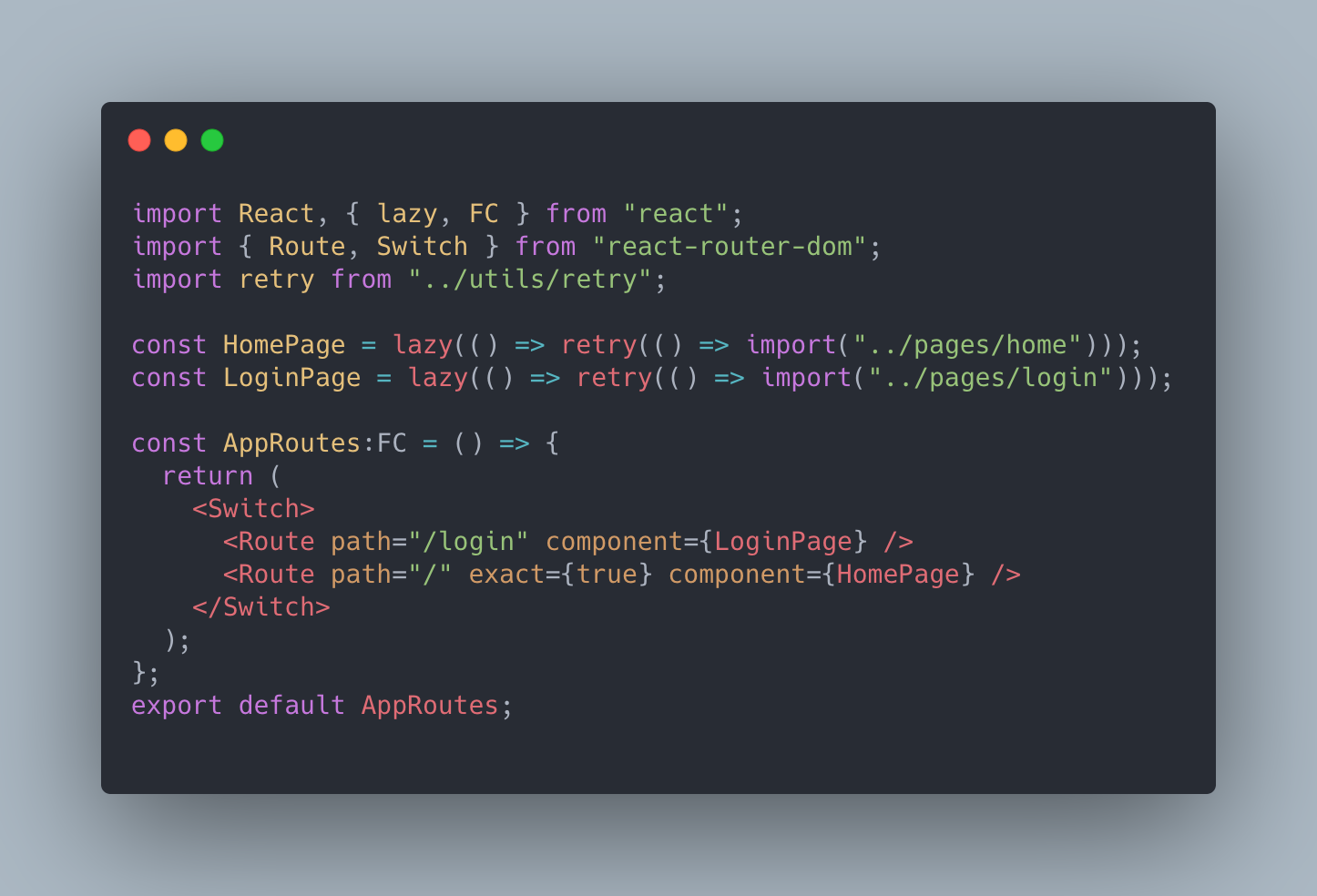
routes/index.tsx
Keeping all the routes in a separate file, we can able to avoid route conflicts across the application.

In the production, we faced some issue while using the lazy load like `Loading chunk 6 failed After digging with google we found a solution, which is basically retried the file request when it fails to load.
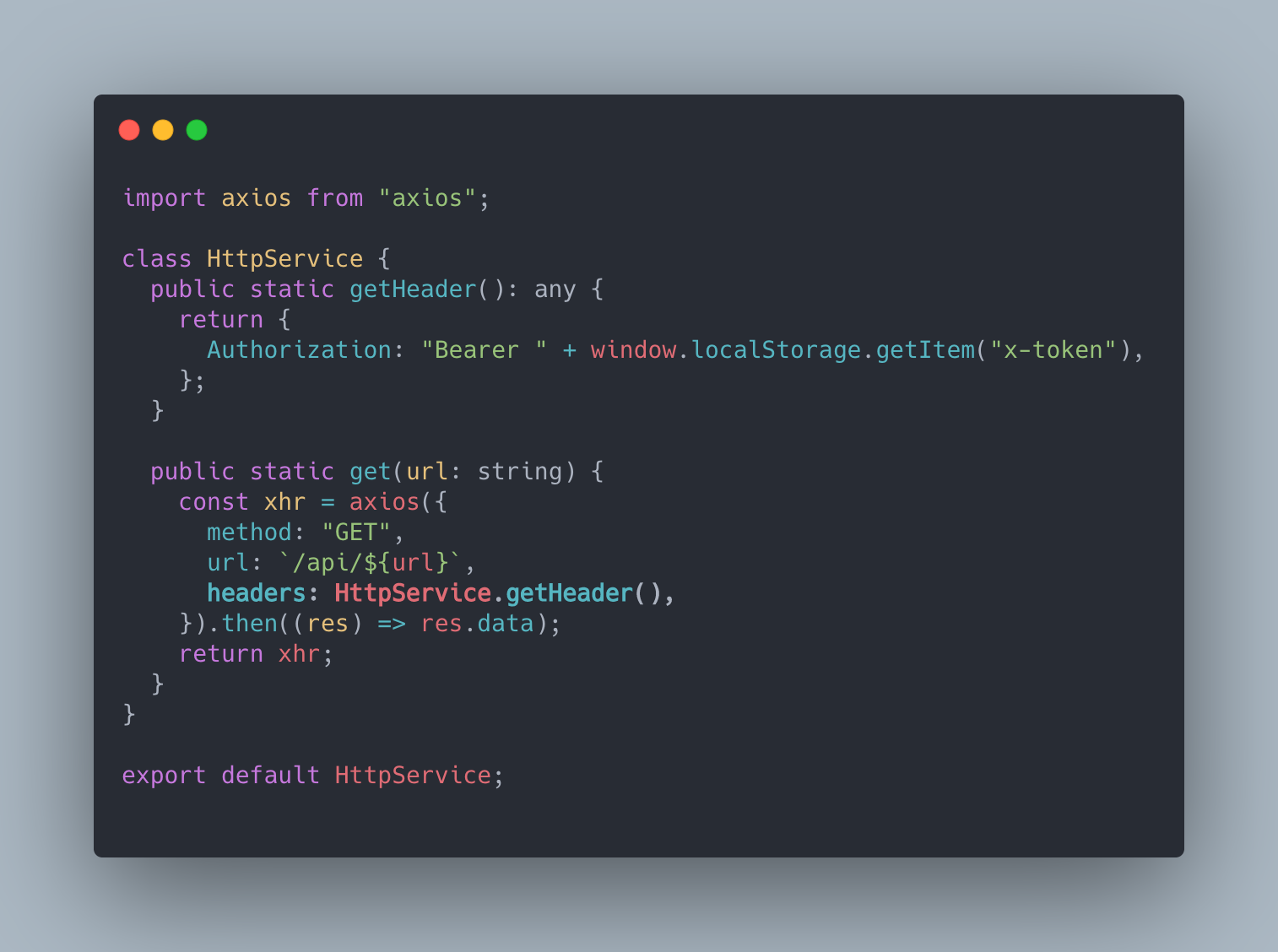
service/http.ts
Usually, we use Axios for making the HTTP request through the entire application, most of the request need a common handler to handle the request for better error catching and auth control.
In general, need to send the Auth-Header for every request. So that making those codes in a separate file to avoid the code duplicates.

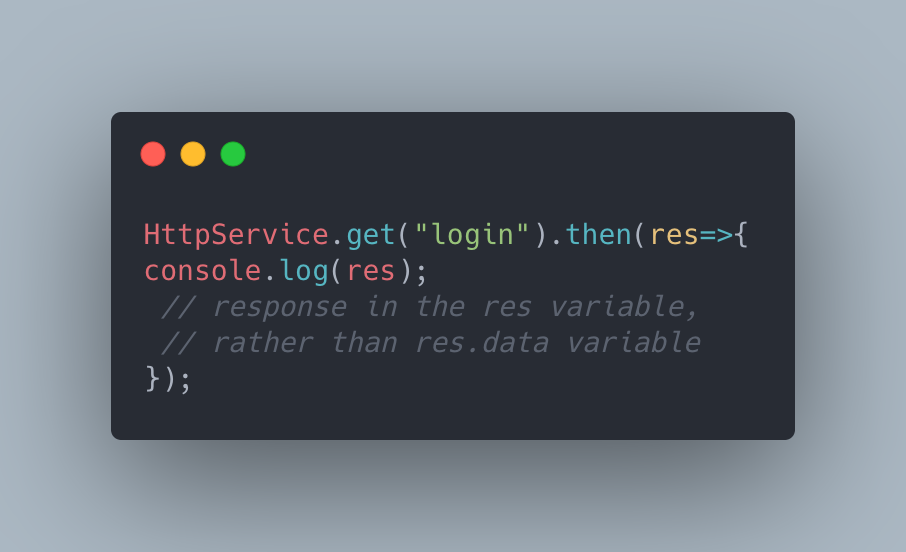
In the required page, we can call the HttpSerivce like these. Here we don’t need to consider the auth-token, it will automatically take by httpService

styles
Already, we use the styled-component, then why we need a separate styles folder? How these are different form styled-component?
The general is to create better code structure for better readability and avoid code duplication.
In some cases, need to same styles for the two different components, pages, etc. Those needs are fulfilled by these styles files.
styles/ant-override.scss
Usually, we all use different UI frameworks to improve our productivity. In order to make our application unique, we need to override some of the styles of the UI Framework. But it leads to creating lots of style issue in our application, so keeping those override in a separate file helps to understand the style issue in a better manner.
Here, I am using ant.design so that the override file name should be ant-override.scss
styles/_varibles.scss
If you using either CSS/less/SASS/SCSS, etc. We need variable to manage our application styles effectively. So keeping the all style variable in a separate file will help to customize those styles effectively
styles/index.scss
This is the main file for the style, we include these file alone in the app.tsx

utils/index.ts
Every project having its own util method for string manipulation, a display element, etc. So keeping those in a separate file will make us more reusable code.

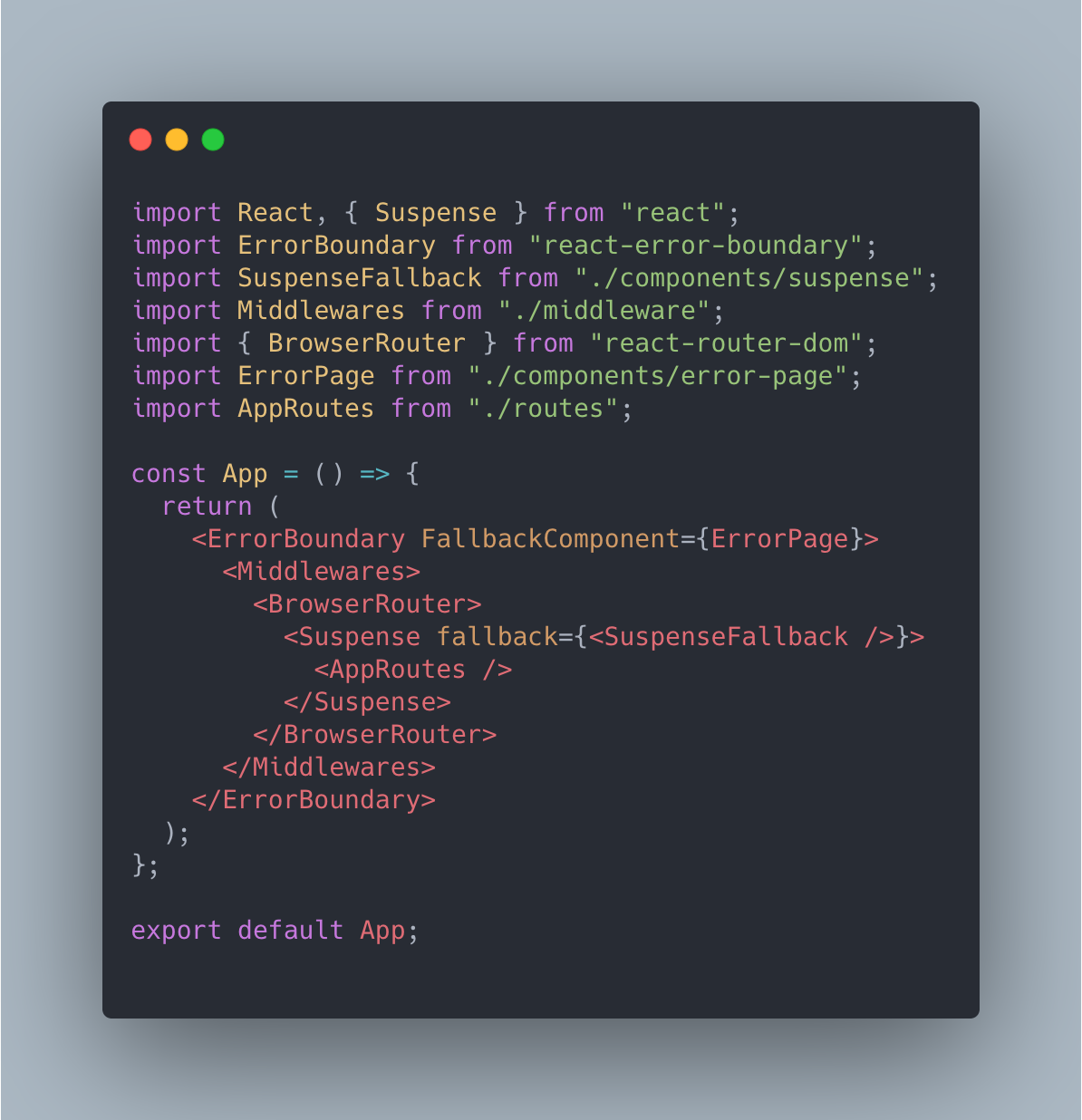
app.tsx
It is the main file for our entire react-app, For better handling we use react-error-boundary. The whole application route should use the lazy-routes for the better initial rendering speed.

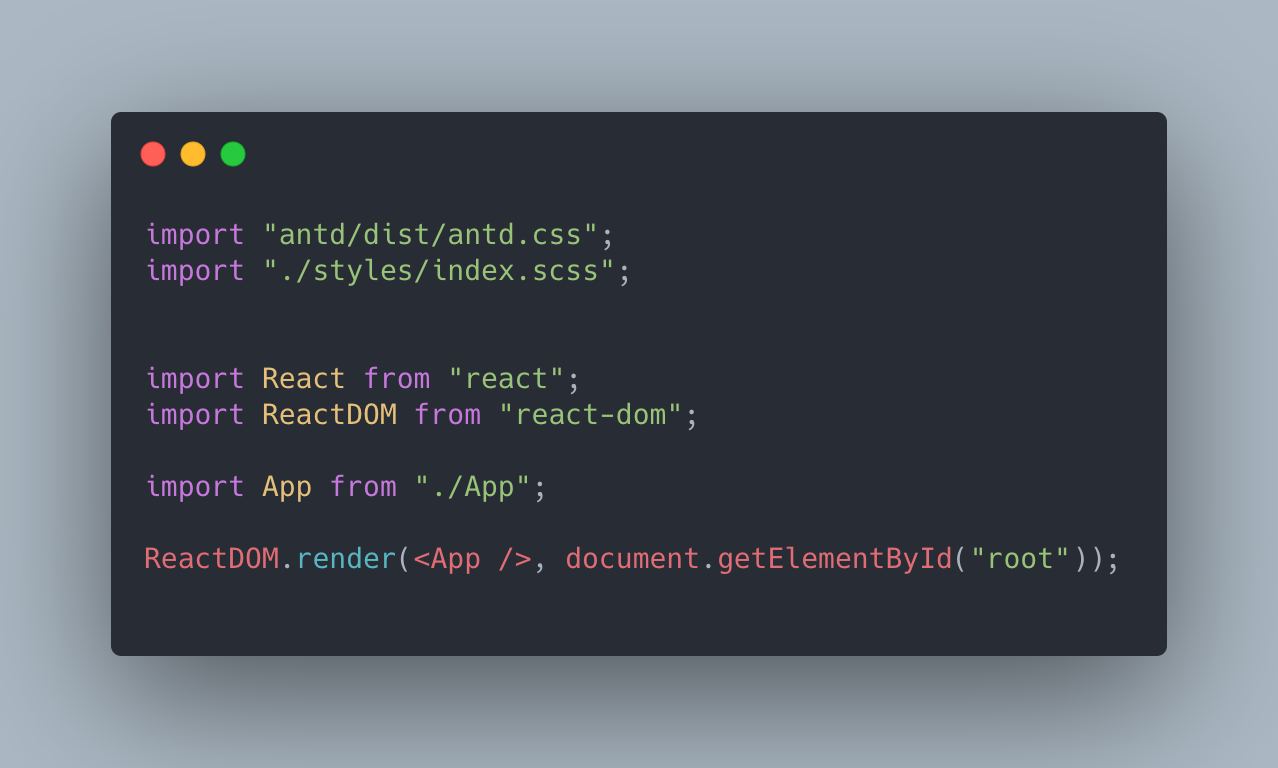
index.tsx
By default, create-react-app looks the file index.tsx the file inside the src folder, so don’t try to remove the application in order to reduce the number of files (like we tried 😜).

Thanks for reading.
👇 Leave a comment 👇
If you have any question or suggestion.
Leave a clap if you gain information from this blog.
For more interesting content also check out my Twitter.